古早以前有 S5: A Simple Standards-Based Slide Show System,
用 HTML 來做網頁式的簡報的作法,
效果看起來像是 這個樣子;
語法很繁複。但現在有 Reveal.js,
語法簡單動畫效果又不錯。

只要連結 Reveal.js 的展示頁,
也會迫不及待也來試試自己動手使用的結果會如何。
用 git 下載 reveal.js 的原始碼
$ git clone https://github.com/hakimel/reveal.js
把裡面的 js css lib plugin 的目錄複製到自己的網頁位置,
看起來會像是這個樣子:
.
├── css
│ ├── print
│ │ ├── paper.css
│ │ └── pdf.css
│ ├── reveal.css
│ ├── reveal.min.css
│ └── theme
│ ├── README.md
│ ├── beige.css
│ ├── default.css
│ ├── moon.css
│ ├── night.css
│ ├── serif.css
│ ├── simple.css
│ ├── sky.css
│ ├── solarized.css
│ ├── source
│ │ ├── beige.scss
│ │ ├── default.scss
│ │ ├── moon.scss
│ │ ├── night.scss
│ │ ├── serif.scss
│ │ ├── simple.scss
│ │ ├── sky.scss
│ │ └── solarized.scss
│ └── template
│ ├── mixins.scss
│ ├── settings.scss
│ └── theme.scss
├── simple.haml
├── js
│ ├── reveal.js
│ └── reveal.min.js
├── lib
│ ├── css
│ │ └── zenburn.css
│ ├── font
│ │ ├── league_gothic-webfont.eot
│ │ ├── league_gothic-webfont.svg
│ │ ├── league_gothic-webfont.ttf
│ │ ├── league_gothic-webfont.woff
│ │ └── league_gothic_license
│ └── js
│ ├── classList.js
│ ├── head.min.js
│ └── html5shiv.js
└── plugin
├── highlight
│ └── highlight.js
├── leap
│ └── leap.js
├── markdown
│ ├── example.html
│ ├── example.md
│ ├── markdown.js
│ └── marked.js
├── math
│ └── math.js
├── multiplex
│ ├── client.js
│ ├── index.js
│ └── master.js
├── notes
│ ├── notes.html
│ └── notes.js
├── postmessage
│ ├── example.html
│ └── postmessage.js
├── print-pdf
│ └── print-pdf.js
├── remotes
│ └── remotes.js
├── search
│ └── search.js
└── zoom-js
└── zoom.js
編輯 simple.haml 先用最簡單的預設值並用HAML格式來寫第一份的簡報:
!!!5
%html
%head
%meta{:charset => 'UTF-8'}
%title
%link{:rel=>"stylesheet", :href=>"http://lab.hakim.se/reveal-js/css/reveal.min.css"}
%link{:rel=>"stylesheet", :href=>"http://lab.hakim.se/reveal-js/css/theme/default.css"}
%body
.reveal
.slides
%section
%h1 iT 邦幫忙鐵人賽第六屆
%h3 快寫HTML靜態網頁
%p 用左右鍵移動、Escape鍵瀏覽全部
%section
%section
%h1 垂直方式呈現1
%p 用上下鍵移動
%section
%h1 垂直方式呈現2
%section
%h1 垂直方式呈現3
-2.times.each do |i|
%section
%h1.lorem_w3
%p.lorem_p1
%script{:src=>"/js/jquery.min.js",:type=>"text/javascript"}
%script{:src=>"lib/js/head.min.js",:type=>"text/javascript"}
%script{:src=>"js/reveal.min.js",:type=>"text/javascript"}
%script{:src=>"/js/lorem.js",:type=>"text/javascript"}
:javascript
(function($)
{$('body').ipsum();
}(jQuery));
Reveal.initialize({
controls: true,
progress: true,
history: true,
center: true,
theme: Reveal.getQueryHash().theme, // available themes are in /css/theme
transition: Reveal.getQueryHash().transition || 'default', // default/cube/page/concave/zoom/linear/fade/none
// Optional libraries used to extend on reveal.js
dependencies: [
{ src: 'lib/js/classList.js', condition: function() { return !document.body.classList; } },
{ src: 'plugin/markdown/marked.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } },
{ src: 'plugin/markdown/markdown.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } },
{ src: 'plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } },
{ src: 'plugin/zoom-js/zoom.js', async: true, condition: function() { return !!document.body.classList; } },
{ src: 'plugin/notes/notes.js', async: true, condition: function() { return !!document.body.classList; } }
]
});
用這個 HAML 產生出這個 預設的陽春簡報,看起來是這樣子:

可以用左右鍵來移動到不同的簡報頁,
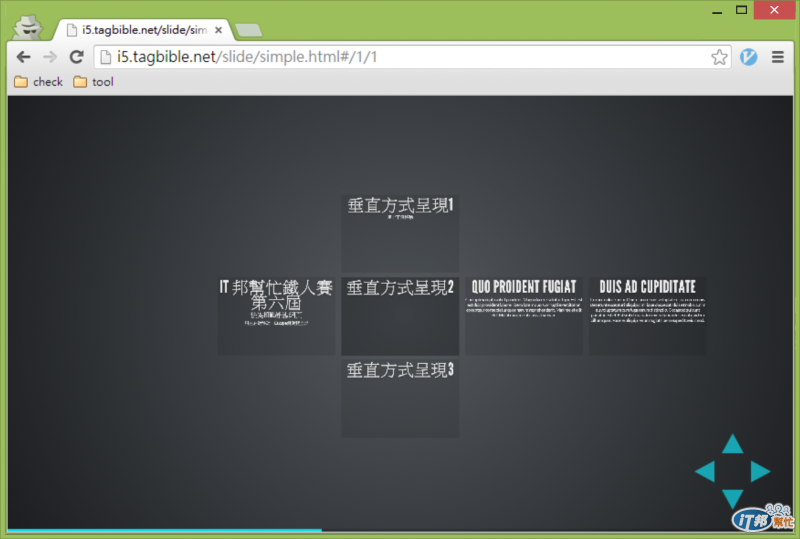
隨時在不同的頁面可用 Escape 鍵變成所有頁面的預覽模式,

可用上下左右移動或滑鼠點選任一簡報頁。
預設每個 section 的標籤是左右的線性移動,
若在 section 裡包另一組的 section,
在其中可以垂直的方式來切換。
之後只要在slides的class裡增減section的內容,
馬上就有蠻炫的HTML模式的簡報,
真是快寫 HTML 簡報的好工具。

補充說明:
還有前輩,文中的「HAML」應該更正為「HTML」才對喔!![]()
謝謝你的補充,
另還有個太神奇的功能是,
Alt+滑鼠點擊 就會把該處放大,
再 Alt+滑鼠點擊 會還原。
chusiang提到:
HAML
可確認一下 HAML 真的不是 HTML
所貼的程式碼也真是 HAML 的語法。
chusiang提到:
x: 離開簡報模式
在Chromium 以為有裝 vimium 已綁了 x 沒試出來,
但停用 vimium 也沒作用。
firefox 按 x 也沒什麼反應?